Jika membuat suatu posting atau artikel dalam blog, biasanya kita memiliki artikel lain yang berhubungan dengan artikel yang sedang kita buat, entah itu materi yang sama, saling mendukung, atau tulisan yang dibuat dari sudut pandang lain. Artikel yang saling terkait ini menguntungkan bagi pengunjung, karena pengunjung bisa mendapatkan bahan pembanding lain atau minimal dapat referensi lain yang sejenis. Selain keuntungan bagi pengunjung, keterkaitan antar artikel ini juga menguntungkan bagi pemilik blog atau website, karena pengunjung akan lebih lama berada di blog/website untuk melihat artikel yang lain tersebut.
Bagaimana pengunjung bisa mengetahui artikel lain yang berhubungan? Apakah pengunjung harus mencari sendiri? Tentu saja bisa seperti itu, tapi berapa persen dari pengunjung blog yang mau mencari sendiri artikel lain yang berhubungan dengan artikel yang sedang dibacanya?
Untuk membantu pengunjung kita dalam mencari artikel terkait, kita sebagai pengelola blog/website bisa membantu dengan menyediakan link artikel lain yang berhubungan tersebut, salah satunya dengan meletakkan link tersebut di bawah artikel. Ini merupakan cara yang paling mudah bagi pengunjung untuk mengaksesnya, karena langsung bisa memilih artikel terkait yang ada.
Dalam WordPress, sudah disediakan plugins yang tinggal pasang, maka otomatis dibawah artikel yang dimuat langsung dibuatkan link ke artikel lain yang berhubungan. Bagaimana dengan Blogspot? Secara khusus memang tidak disediakan plugins tersebut, tapi kita tetap bisa membuatnya dengan sedikit menambahkan script yang ada (entah siapa yang membuatnya pertama kali) ke dalam HTML code.
Berikut akan saya tunjukkan langkah-langkah membuat link artikel terkait di bawah artikel. Pada prinsipnya script ini akan mengambil artikel terkait berdasarkan Label yang kita pakai dalam artikel kita, jadi artikel dengan Label yang sama akan dikumpulkan dan ditempatkan sebagai artikel terkait.
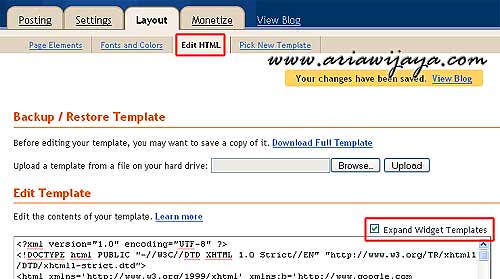
Langkah pertama adalah kita masuk ke Control Panel User, masuk ke tab Layout dan Edit HTML, seperti biasa, jangan lupa untuk mencentang Expand Widget Templates untuk memunculkan seluruh script yang ada.

Langkah berikutnya, kita cari tag <data:post.body/> (untuk lebih mudahkan gunakan fungsi pencarian pada browser dengan kata kunci post.body). Jika kita sudah memasang script Read More, maka kita pasang script Related Articles di bawahnya (lebih tepatnya di bawah tag </b:if>.

Pasang script Related Articles berikut.
01.<b:if cond='data:blog.pageType == &quot;item&quot;'>02.<div class='similiar'>03. 04.<div class='widget-content'>05.<br/>06.<h3>Related Articles</h3>07.<div id='database'/><br/><br/>08.<script type='text/javascript'>09. 10.var homeUrl3 = &quot;<data:blog.homepageUrl/>&quot;;11.var maxNumberOfPostsPerLabel = 6;12.var maxNumberOfLabels = 3;13. 14.function listEntries10(json) {15.var ul = document.createElement(&#39;ul&#39;);16.var maxPosts = (json.feed.entry.length &lt;= maxNumberOfPostsPerLabel) ?17.json.feed.entry.length : maxNumberOfPostsPerLabel;18.for (var i = 0; i &lt; maxPosts; i++) {19.var entry = json.feed.entry[i];20.var alturl;21. 22.for (var k = 0; k &lt; entry.link.length; k++) {23.if (entry.link[k].rel == &#39;alternate&#39;) {24.alturl = entry.link[k].href;25.break;26.}27.}28.var li = document.createElement(&#39;li&#39;);29.var a = document.createElement(&#39;a&#39;);30.a.href = alturl;31. 32.if(a.href!=location.href) {33.var txt = document.createTextNode(entry.title.$t);34.a.appendChild(txt);35.li.appendChild(a);36.ul.appendChild(li);37.}38.}39.for (var l = 0; l &lt; json.feed.link.length; l++) {40.if (json.feed.link[l].rel == &#39;alternate&#39;) {41.var raw = json.feed.link[l].href;42.var label = raw.substr(homeUrl3.length+13);43.var k;44.for (k=0; k&lt;20; k++) label = label.replace(&quot;%20&quot;, &quot; &quot;);45.var txt = document.createTextNode(label);46.var h = document.createElement(&#39;b&#39;);47.h.appendChild(txt);48.var div1 = document.createElement(&#39;div&#39;);49.div1.appendChild(h);50.div1.appendChild(ul);51.document.getElementById(&#39;database&#39;).appendChild(div1);52.}53.}54.}55.function search10(query, label) {56. 57.var script = document.createElement(&#39;script&#39;);58.script.setAttribute(&#39;src&#39;, query + &#39;feeds/posts/default/-/&#39;59.+ label +60.&#39;?alt=json-in-script&amp;callback=listEntries10&#39;);61.script.setAttribute(&#39;type&#39;, &#39;text/javascript&#39;);62.document.documentElement.firstChild.appendChild(script);63.}64. 65.var labelArray = new Array();66.var numLabel = 0;67. 68.<b:loop values='data:posts' var='post'>69.<b:loop values='data:post.labels' var='label'>70.textLabel = &quot;<data:label.name/>&quot;;71. 72.var test = 0;73.for (var i = 0; i &lt; labelArray.length; i++)74.if (labelArray[i] == textLabel) test = 1;75.if (test == 0) {76.labelArray.push(textLabel);77.var maxLabels = (labelArray.length &lt;= maxNumberOfLabels) ?78.labelArray.length : maxNumberOfLabels;79.if (numLabel &lt; maxLabels) {80.search10(homeUrl3, textLabel);81.numLabel++;82.}83.}84.</b:loop>85.</b:loop>86.</script>87.</div>88. 89.</div>90.</b:if> |
| Add caption |
Yang harus diperhatikan dari script tersebut adalah:
var maxNumberOfPostsPerLabel = 6; (ini berarti akan dipasang 5 artikel tambahan, yang satu adalah artikel yang dimuat itu sendiri)
var maxNumberOf Labels = 3; (ini berarti akan dipasang artikel terkait berdasarkan 3 Label yang sama)
 |
| Add caption |
Setelah kita pasang script, sekarang kita bisa simpan perubahannya.
Jika berhasil, maka di bawah artikel yang sedang dibaca akan muncul artikel lain yang mempunyai Label sama (terkait). Sebagai contoh bisa dilihat pada blog money-online-banking.blogspot.com.
 |
| Add caption |
Cukup mudah kan, langkahnya, selamat mencoba.



